ขั้นตอนที่ 1. เปิด Photoshop เลือก File > New
โดยให้ขนาดของพื้นที่ทำงานเริ่มต้นมีความสูงมากกว่าอนิเมชั่นไฟลุกที่ต้องการเล็กน้อย โดยในตัวอย่างนี้ผมใช้พื้นที่ทำงานเริ่มต้นขนาด 300x400 ซึ่งพอทำเสร็จแล้วก็ได้เปลวไฟขนาดประมาณ 300x287
(โดยภาพจะเล็กลงแค่ไหนขึ้นอยู่กับขั้นตอนที่ 14 )
ขั้นตอนที่ 2. เปลี่ยนสี foreground color เป็น #414141 และสี background color เป็น #FFFFFF เลือก Filter > Render > Clouds
(โดยภาพจะเล็กลงแค่ไหนขึ้นอยู่กับขั้นตอนที่ 14 )
ขั้นตอนที่ 2. เปลี่ยนสี foreground color เป็น #414141 และสี background color เป็น #FFFFFF เลือก Filter > Render > Clouds
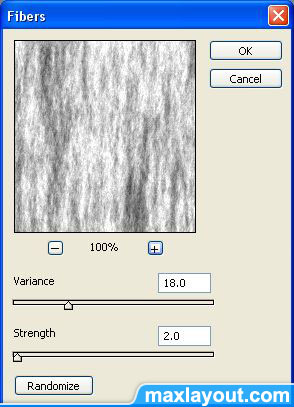
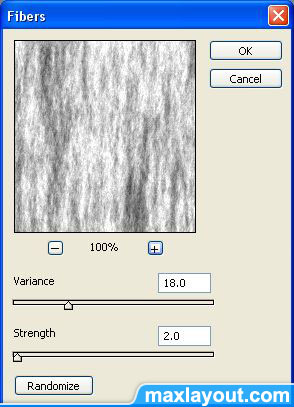
ขั้นตอนที่ 3. เลือก Filter > Render > Fiber ตั้งค่าดังนี้
Variance: 18.0
Strength: 2.0


ขั้นตอนที่ 4. คัดลอก Layer 1 โดยตั้งชื่อเลเยอร์ที่เพิ่มขึ้นใหม่ว่า Layer 2
ขั้นตอนที่ 5. ไปที่ Layer 1 เลือก Image > Adjustments > Hue/Satuation ตั้งค่าดังนี้
Colorize : checked
Hue: 0
Saturation: +80
Lightness: +10
ขั้นตอนที่ 6. ไปที่ Layer 2 เลือก Image >Adjustments > Hue/Satuation ตั้งค่าดังนี้
Colorize : checked
Hue: +50
Saturation: +90
Lightness: 0
ขั้นตอนที่ 7. คัดลอก Layer 2 โดยตั้งชื่อเลเยอร์ที่เพิ่มขึ้นใหม่ว่า Layer 3
ขั้นตอนที่ 8. ตั้งค่าของ Layer ดังนี้
ไปที่ Layer 2 เปลี่ยน blending mode เป็น Lighten และปรับค่า Opacity เป็น 70%
ไปที่ Layer 3 เปลี่ยน blending mode เป็น Linear Burn
ขั้นตอนที่ 9. เลือกให้ทั้ง 3 เลเยอร์ที่สร้่างไว้ทำงาน จากนั้นเลือกที่ Layer > Merge Layers เพื่อรวมทั้ง 3 เลเยอร์ให้เป็นเลเยอร์เดียวกัน โดยตั้งชื่อเลเยอร์ที่รวมกันแล้วว่า Layer 4
ขั้นตอนที่ 10. ไปที่ Layer 4 เลือก Filter > Distort > Shear เแล้วดัดมุมเล็กน้อยดังรูป (แค่ดัดให้คล้ายๆ ก็พอ)
ขั้นตอนที่ 11. ไปที่ Layer 4 เลือก Filter > Blur > Motion Blur ตั้งค่าดังนี้
Angle: 90
Distance:15
ขั้นตอนที่ 12. กดปุ่ม Ctrl พร้อมกับคลิิกที่ Layer 4 เพื่อสร้าง Selection แล้วเลือก Select Transform > Selection ปรับค่าความสูงของ Selection ให้เป็น 50% และย้ายกรอบ Selection นี้ไปไว้ติดขอบพื้นที่ทำงานด้านบน จากนั้นเลือก Layer > New > Layer via Cut เพื่อแบ่งเลเยอร์นี้เป็น 2 ส่วน โดยตั้งชื่อเลเยอร์ที่เพิ่มขึ้นมาว่า Layer 5
ขั้นตอนที่ 13. ย้ายภาพใน Layer 5 ลงมาชิดขอบด้านล่าง และ ย้ายภาพใน Layer 4 ขึ้นไปชิดขอบด้านบน
ขั้นตอนที่ 14. ไปที่ Layer 5 เลือก Eraser Tool ตั้งค่าดังนี้
Master Diameter: 100
Hardness: 0
แล้วใช้ลบส่วนบนของภาพใน Layer 5 ให้หายไปบางส่วน (ขั้นตอนการลบนี้เป็นตัวลดความสูงของภาพโดย ถ้าลบไปมากขนาดภาพก็จะเล็กลงมากครับ) โดยให้ภาพส่วนล่างที่เหลือดูกลมกลืนเมื่อนำไปต่อกับภาพใน Layer 4 ที่อยู่ด้านบน แล้วเลื่อนภาพใน Layer 5 ด้านล่างขึ้นมาต่อกับภาพด้านบนโดยให้ซ้อนกันเล็กน้อยHardness: 0
ขั้นตอนที่ 15. เลือกให้ทั้ง Layer 4 และ Layer 5 ทำงานจากนั้นเลือกที่ Layer > Merge Layers โดยตั้งชื่อเลเยอร์ที่รวมกันแล้วว่า Layer 6
ขั้นตอนที่ 16. ไปที่ Layer 6 สร้าง Selection ของเลเยอร์แล้วเลือก Image > Crop เพื่อตัดพื้นที่ทำงานส่วนที่ไม่ได้ใช้ออกไป
ขั้นตอนที่ 17. ไปที่ Layer 6 เลือก Layer > Layer > Layer via Copy โดยตั้งชื่อเลเยอร์ที่เพิ่มขึ้นใหม่ว่า Layer 7 แล้วใช้ Edit > Free Transform ย้ายภาพใน Layer 7 ไปไว้ต่อท้ายด้านล่างของ Layer 6
ขั้นตอนที่ 18. เลือกให้ทั้ง Layer 6 และ Layer 7 ทำงานจากนั้นเลือกที่ Layer > Merge Layers โดยตั้งชื่อเลเยอร์ที่รวมกันแล้วว่า Layer 8
ขั้นตอนที่ 19. สร้างเลเยอร์ตัวอักษรขึ้นด้านบนสุดให้พิมพ์คำว่า "Burn" ด้วยสีขาว ขนาดตัวอักษร 100 pt ลงไปแล้วตั้งค่าเลเยอร์ตัวอักษรดังนี้
Blending mode: Linear Dodge (Add)
Opacity เป็น 100 %
ขั้นตอนที่ 20. เลือก Windows > Animation ดูที่หน้าต่าง Animation (Frames) เลือกที่ Duplicates selected frames เพื่อคัดลอกเฟรม
ขั้นตอนที่ 21. เลือกเฟรม 2 ไว้ แล้วไปที่ Layer 8 จากนั้นใช้เครื่องมือ Move Tool (ห้ามใช้ Free Tranform) เลื่อนตำแหน่งภาพให้ขยับสูงขึ้นมา จนขอบด้านล่างของภาพไฟอยู่ติดกับกรอบพื้นที่ทำงาน
ขั้นตอนที่ 22. เลือกทั้งเฟรม 1 และเฟรม 2 แล้วเปลี่ยนเวลาที่ใช้เล่นอนิเมชั่นเป็น 0.1 seconds
ขั้นตอนที่ 23. เลือกทั้งเฟรม 1 และเฟรม 2 เลือกที่ Tweens animation frames ตั้งค่า Frames to Add: 7 แล้วให้เลือกลบเฟรมที่ 9 ซึ่งเป็นเฟรมสุดท้ายทิ้งไป (ถ้าไม่ลบจะทำให้อนิเมชั่นกระตุก)
ขั้นตอนที่ 24. เลือก File > Save for Web & Devices โดยให้เลือกเซฟเป็น GIF ก็จะได้อนิเมชั่นไฟลุกตามต้องการ
Credit: http://www.biorust.com/tutorials/detail/61/en/

































0 ความคิดเห็น:
แสดงความคิดเห็น
หมายเหตุ: มีเพียงสมาชิกของบล็อกนี้เท่านั้นที่สามารถแสดงความคิดเห็น