บทความนี้จะอธิบายวิธีแทรกช่องใส่เครื่องมือ Gadget แบบหลายคอลัมน์ไว้ระหว่างปุ่มเลือกหน้ากับบทความ รวมทั้งการปรับขนาดของคอลัมน์เครื่องมือเหล่านั้น และการเพิ่มจำนวนคอลัมน์
ซึ่งบทความนี้สามารถแบ่งได้เป็น 2 สว่นคือ
ส่วนที่ 1 คือ ขั้นตอนที่ 1-6 เป็นการสร้างช่องเครื่องมือ Gadget แบบสองคอลัมน์ โดยสำหรับผู้ที่ไม่ชอบความยุ่งยากในการประยุกต์ ก็สามารถหยุดอยู่แค่ขั้นตอนที่ 6 ซึ่งเป็นขั้นพื้นฐานนี้ก็พอแล้ว ซึ่งพอจบขั้นตอนดังกล่าวจะได้บล็อกในลักษณะแบบนี้
ส่วนที่ 2 คือ ขั้นตอนที่ 7-10 จะเป็นวิธีประยุกต์เพื่อปรับแต่งรายละเอียดของช่องใส่เครื่องมือนี้
อธิบายเพิ่มเติม
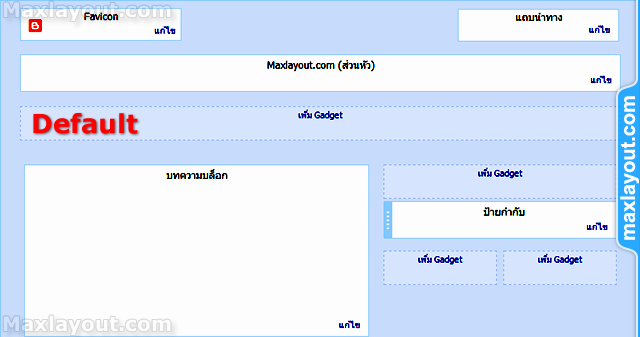
ในตามปกติแล้วเมื่อเริ่มสร้างบล็อกขึ้นมาด้วยเทมเพลทพื้นฐาน ที่ไม่ใช่เทมเพลทแบบ Dynamic ก็จะพบว่าในหน้าเมนู 'รูปแบบ' มีลักษณะคล้ายแบบนี้
โดยหลังจากเปิดใช้แถบปุ่มเลือกหน้า (Page Navigation) โดยใช้คำสั่ง
หน้าเว็บ > แสดงหน้าเว็บเป็น > แท็บด้านบนสุด
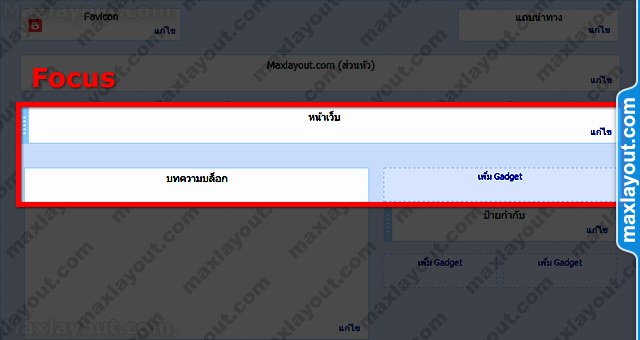
ก็จะพบว่าเมนู 'รูปแบบ' จะกลายเป็นดังนี้
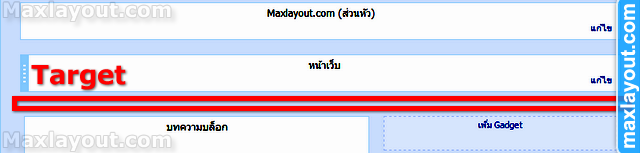
ซึ่งบทความนี้มีจุดสนใจในบริเวณพื้นที่ระหว่างแถบปุ่มเลือกหน้าและบทความ เหมือนในกรอบข้างล่างนี้
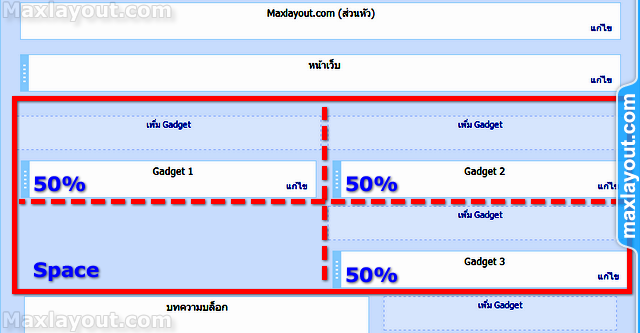
ดังนั้นเป้าหมายในการเพิ่มช่องใส่เครื่องมือ Gadget แบบหลายคอลัมน์ก็จะเป็นดังภาพข้างล่างนี้
ซึ่งวิธีแทรกเครื่องมือ Gadget แบบหลายคอลัมน์ดังกล่าวสามารถทำได้ดังนี้
ส่วนที่ 1 ขั้นพื้นฐาน
ขั้นตอนที่ 1. เข้าสู่บล็อกของคุณจากนั้นไปที่
'แม่แบบ > แก้ไข HTML'
ขั้นตอนที่ 2. สั่งค้นหา
]]></b:skin>
แล้วนำโค้ดข้างล่างนี้ไปวางไว้ด้านบนเหนือโค้ดที่หาเจอนั้น
/* Widgets Main Above
----------------------------------------------- */
.main-above-outer {
overflow: hidden;
}
div#main-above-1.main.section,
div#main-above-2.main.section {
margin: 0;
padding: 5px 5px 0;
}
div#main-above-1.main.section .widget,
div#main-above-2.main.section .widget {
margin: 0;
padding: 10px;
border: solid 1px #c0c0c0;
background-color: #ffffff;
}
ขั้นตอนที่ 3. สั่งค้นหา
<div class='region-inner main-inner'>
แล้วแทนที่โค้ดที่หาเจอด้วย
<!-- Main Above Area Start -->
<div class='main-above-outer'>
<div style='width: 50%; float: left;'>
<b:section class='main' id='main-above-1' showaddelement='yes'/>
</div>
<div style='width: 50%; float:right;'>
<b:section class='main' id='main-above-2' showaddelement='yes'/>
</div>
<div style='clear:both;'/>
</div>
<!-- Main Above Area End -->
<div class='region-inner main-inner'>
ขั้นตอนที่ 4. กดปุ่ม 'บันทึกเทมเพลต'
ขั้นตอนที่ 5. จากนั้นไปที่ปุ่มหัวข้อ 'รูปแบบ' ที่อยู่ด้านซ้ายมือของเมนูบล็อก
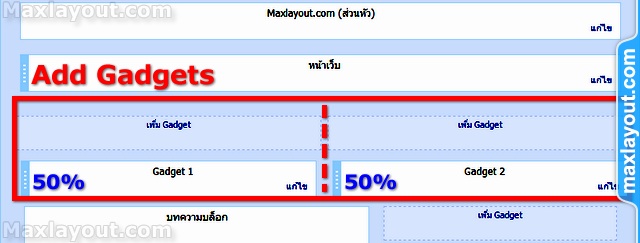
แล้วจะเห็นว่าบริเวณข้างบนเหนือส่วน 'บทความบล็อก' จะมีช่องสำหรับใส่เครื่องมือ Gadget หรือ Widget เพิ่มขึ้นมาอีกสองอันโดยแบ่งควมกว่างกันฝั่งละครึ่งของคอลัมน์อันเดิมหรือก็คือ 50% โดยสามารถกดที่ปุ่ม 'เพิ่ม Gadget' ของช่องเหล่านั้นเพื่อเพิ่มเครื่องมือได้ตามต้องการ
ขั้นตอนที่ 6.
ถ้าลองใส่เครื่องมือ Gadget ลงไปในช่องคอลัมน์ที่สร้างขึ้นมาใหม่ฝั่งละหนึ่งอันก็จะมีลักษณะดังนี้
ส่วนที่ 2 ขั้นประยุกต์
อธิบายเพิ่มเติม
เนื้อหาต่อจากนี้จะเป็นวิธีการตบแต่ง ปรับขนาด และเพิ่มลดจำนวนคอลัมน์ของ Gadget อันนี้ ซึ่งอาจจำเป็นสำหรับบางคน แต่สำหรับผู้ที่ไม่ต้องการประยุกต์ก็ให้หยุดอ่านอยู่แค่เพียงขั้นตอนที่ 6 ข้างบนนี้ก็พอแล้วครับ
เนื้อหาต่อจากนี้จะเป็นวิธีเพิ่มจำนวนคอลัมน์
โดยสำหรับผู้ไม่ชำนาญการแก้ไขสคริป แนะนำว่า
ก่อนเริ่มแก้ไขในขั้นตอนนี้หลังจากนี้
สำหรับผู้ที่ได้ทดลองเอา Gadget ต่างๆ เช่น
ข้อความ, HTML/Javascript เป็นต้น
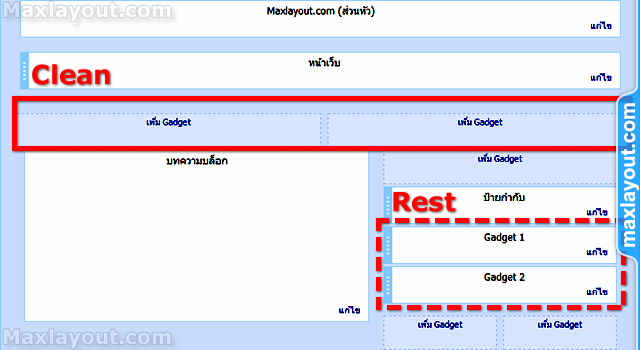
โดยพอแก้ไขเสร็จแล้วค่อยลากกลับมาใส่อีกทีหนึ่งจะดีกว่า เพราะโค้ดของเครื่องมือเหล่านั้นจะไปถูกเขียนปนอยู่รวมกับโค้ดในขั้นตอนที่ 3 ซึ่งบางคนอาจดูแล้วสับสนได้ จึงควรทำให้บริเวณกล่อง Gadget ที่เพิ่มลงไปไม่มีเครื่องมือแสดงอยู่แบบในรูปนี้
หรืออาจใช้วิธีลบเครื่องมือที่ได้เพิ่มลงไปเหล่านั้นทิ้งไปก่อนเพื่อให้เมนู 'รูปแบบ' มีลักษณะย้อนกลับไปคล้ายขั้นตอนที่ 5 อีกครั้งก็ได้เช่นกัน
โดยสำหรับผู้ไม่ชำนาญการแก้ไขสคริป แนะนำว่า
ก่อนเริ่มแก้ไขในขั้นตอนนี้หลังจากนี้
สำหรับผู้ที่ได้ทดลองเอา Gadget ต่างๆ เช่น
ข้อความ, HTML/Javascript เป็นต้น
ใส่ลงไปในช่องที่สร้างไว้ด้วยวิธีในขั้นตอนที่ผ่านมานั้นแบบภาพในขั้นตอนที่ 6 ก็ควรไปที่หน้าจอ
'รูปแบบ'
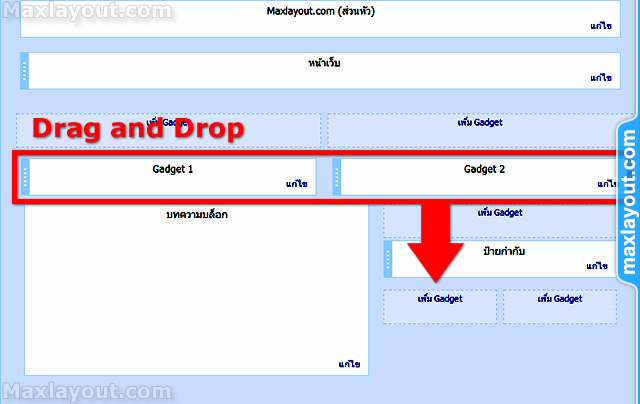
แล้วกดลากย้ายเครื่องมือที่ได้ลองเพิ่มลงไปเหล่านั้น ไปฝากไว้ที่บริเวณแถบด้านข้างหรือบริเวณส่วนท้ายของบล็อกก่อน
'รูปแบบ'
แล้วกดลากย้ายเครื่องมือที่ได้ลองเพิ่มลงไปเหล่านั้น ไปฝากไว้ที่บริเวณแถบด้านข้างหรือบริเวณส่วนท้ายของบล็อกก่อน
โดยพอแก้ไขเสร็จแล้วค่อยลากกลับมาใส่อีกทีหนึ่งจะดีกว่า เพราะโค้ดของเครื่องมือเหล่านั้นจะไปถูกเขียนปนอยู่รวมกับโค้ดในขั้นตอนที่ 3 ซึ่งบางคนอาจดูแล้วสับสนได้ จึงควรทำให้บริเวณกล่อง Gadget ที่เพิ่มลงไปไม่มีเครื่องมือแสดงอยู่แบบในรูปนี้
หรืออาจใช้วิธีลบเครื่องมือที่ได้เพิ่มลงไปเหล่านั้นทิ้งไปก่อนเพื่อให้เมนู 'รูปแบบ' มีลักษณะย้อนกลับไปคล้ายขั้นตอนที่ 5 อีกครั้งก็ได้เช่นกัน
ขั้นตอนที่ 7. วิธีตบแต่งลักษณะกล่อง Gadget
ระยะห่างระหว่างกล่อง Gadget
กำหนดจากโค้ดในขั้นตอนที่ 2 บรรทัดที่ 11 ซึ่งเขียนว่า
padding: 5px 5px 0;
ลักษณะของกล่อง Gadget
กำหนดจากโค้ดในขั้นตอนที่ 2 บรรทัดที่ 16-19 ซึ่งเขียนว่า
margin: 0;
padding: 10px;
border: solid 1px #c0c0c0;
background-color: #ffffff;
โดยสามารถแก้ไขสีและเส้นขอบ รวมทั้งช่องว่างจากขอบกล่อง Gadget ได้ตามต้องการ
ลักษณะพื้นฐานของกล่อง Gadget
ถ้าหากต้องการให้กล่อง Gadget อันนี้ใช้การตบแต่ง CSS ตามลักษณะพื้นฐานของแต่ละบล็อก ซึ่งส่วนใหญ่มักจะถูกตั้งไว้ให้เหมือนกับลักษณะของแถบด้านข้างหรือ Sidebar ก็สามารถทำได้โดยเปลี่ยนโค้ดสำหรับคัดลอกไปวางในขั้นตอนที่ 2 เป็นโค้ดข้างล่างนี้ เพื่อลบล้างการตบแต่ง CSS ที่ผมใส่ไว้ทิ้งไป
/* Widgets Main Above
----------------------------------------------- */
.main-above-outer {
overflow: hidden;
}
div#main-above-1.main.section,
div#main-above-2.main.section {
margin: 0;
padding: 0 0;
}
div#main-above-1.main.section .widget,
div#main-above-2.main.section .widget {
margin: 0 0 0;
}
กำหนดจากโค้ดในขั้นตอนที่ 2 บรรทัดที่ 11 ซึ่งเขียนว่า
padding: 5px 5px 0;
ลักษณะของกล่อง Gadget
กำหนดจากโค้ดในขั้นตอนที่ 2 บรรทัดที่ 16-19 ซึ่งเขียนว่า
margin: 0;
padding: 10px;
border: solid 1px #c0c0c0;
background-color: #ffffff;
โดยสามารถแก้ไขสีและเส้นขอบ รวมทั้งช่องว่างจากขอบกล่อง Gadget ได้ตามต้องการ
ลักษณะพื้นฐานของกล่อง Gadget
ถ้าหากต้องการให้กล่อง Gadget อันนี้ใช้การตบแต่ง CSS ตามลักษณะพื้นฐานของแต่ละบล็อก ซึ่งส่วนใหญ่มักจะถูกตั้งไว้ให้เหมือนกับลักษณะของแถบด้านข้างหรือ Sidebar ก็สามารถทำได้โดยเปลี่ยนโค้ดสำหรับคัดลอกไปวางในขั้นตอนที่ 2 เป็นโค้ดข้างล่างนี้ เพื่อลบล้างการตบแต่ง CSS ที่ผมใส่ไว้ทิ้งไป
/* Widgets Main Above
----------------------------------------------- */
.main-above-outer {
overflow: hidden;
}
div#main-above-1.main.section,
div#main-above-2.main.section {
margin: 0;
padding: 0 0;
}
div#main-above-1.main.section .widget,
div#main-above-2.main.section .widget {
margin: 0 0 0;
}
ขั้นตอนที่ 8. วิธีปรับสัดส่วนความกว้างกล่อง Gadget
บางคนต้องการให้กล่อง Gadget ทั้งสองใบนี้มีความกว้างไม่เท่ากัน ก็สามารถปรับเปลี่ยนได้โดยแก้ไขโค้ดในขั้นตอนที่ 3 ในบรรทัดที่ 4 และ 6 โดยตรงจุดนี้จะเป็นตัวควบคุมความกว้างของกล่อง
ซึ่งโค้ดบรรทัดที่ 4 ซึ่งใช้ควบคุมขนาดของกล่องด้านซ้ายคือ
<div style='width: 50%; float: left;'>
และเช่นเดียวกันโค้ดบรรทัดที่ 6 ซึ่งใช้ควบคุมขนาดของกล่องด้านซ้ายก็คือ
<div style='width: 50%; float:right;'>
โดยค่าที่ใช้กำหนดขนาดของกล่องทั้งสองใบก็คือตัวเลขที่เขียนว่า 50% ซึ่งสังเกตได้ว่ารวมกันทั้งสองใบก็จะได้ 100% ทำให้ใช้พื้นที่เต็มแถวพอดี เพราะการทำให้ผลรวมเกินกว่า 100% จะทำให้กล่อง Gadget
ถูกดันไปอยู่คนละแถวกัน
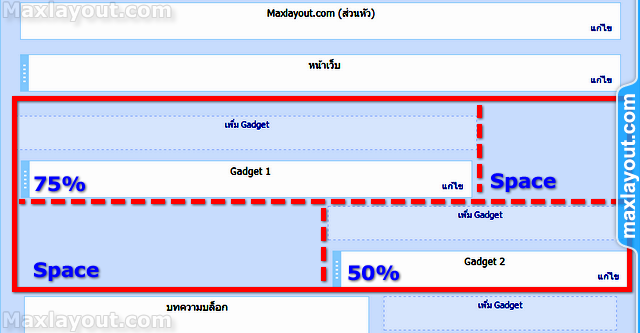
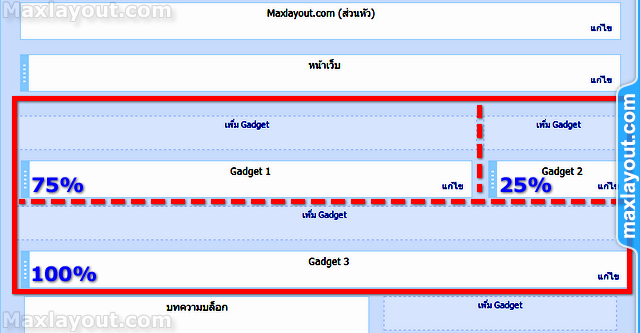
ตัวอย่างเช่น ถ้าปรับให้กล่องทางซ้ายมีความกว้าง 75% แต่ว่ากล่องทางขวายังคงเป็น 50% เหมือนเดิมทำให้ผลรวมเกินกว่า 100% ก็จะเป็นดังรูปนี้
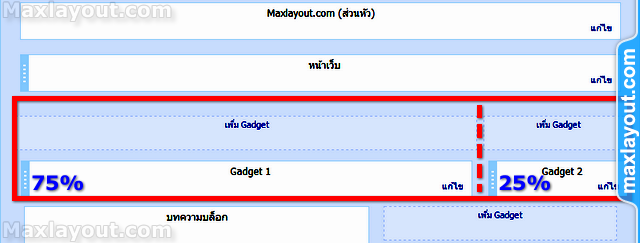
ดังนั้นเพื่อให้กล่องทั้งสองใบอยู่ในแถวเดียวกัน จึงตั้งค่าให้กล่องทางซ้ายใช้พื้นที่ 75% และกล่องทางขวาใช้พื้นที่ 25% ซึ่งบวกได้ 100% เหมือนเดิม ซึ่งจะทำให้การแบ่งพื้นที่ของกล่อง Gadget เปลี่ยนกลายเป็นแบบข้างล่างนี้
สามารถทำได้ด้วยการเปลี่ยนโค้ดสำหรับใช้แทนที่ในขั้นตอนที่ 3 เป็นแบบข้างล่างนี้
<!-- Main Above Area Start -->
<div class='main-above-outer'>
<div style='width: 75%; float: left;'>
<b:section class='main' id='main-above-1' showaddelement='yes'/>
</div>
<div style='width: 25%; float:right;'>
<b:section class='main' id='main-above-2' showaddelement='yes'/>
</div>
<div style='clear:both;'/>
</div>
<!-- Main Above Area End -->
<div class='region-inner main-inner'>
และเช่นเดียวกันโค้ดบรรทัดที่ 6 ซึ่งใช้ควบคุมขนาดของกล่องด้านซ้ายก็คือ
<div style='width: 50%; float:right;'>
โดยค่าที่ใช้กำหนดขนาดของกล่องทั้งสองใบก็คือตัวเลขที่เขียนว่า 50% ซึ่งสังเกตได้ว่ารวมกันทั้งสองใบก็จะได้ 100% ทำให้ใช้พื้นที่เต็มแถวพอดี เพราะการทำให้ผลรวมเกินกว่า 100% จะทำให้กล่อง Gadget
ถูกดันไปอยู่คนละแถวกัน
ตัวอย่างเช่น ถ้าปรับให้กล่องทางซ้ายมีความกว้าง 75% แต่ว่ากล่องทางขวายังคงเป็น 50% เหมือนเดิมทำให้ผลรวมเกินกว่า 100% ก็จะเป็นดังรูปนี้
ดังนั้นเพื่อให้กล่องทั้งสองใบอยู่ในแถวเดียวกัน จึงตั้งค่าให้กล่องทางซ้ายใช้พื้นที่ 75% และกล่องทางขวาใช้พื้นที่ 25% ซึ่งบวกได้ 100% เหมือนเดิม ซึ่งจะทำให้การแบ่งพื้นที่ของกล่อง Gadget เปลี่ยนกลายเป็นแบบข้างล่างนี้
สามารถทำได้ด้วยการเปลี่ยนโค้ดสำหรับใช้แทนที่ในขั้นตอนที่ 3 เป็นแบบข้างล่างนี้
<!-- Main Above Area Start -->
<div class='main-above-outer'>
<div style='width: 75%; float: left;'>
<b:section class='main' id='main-above-1' showaddelement='yes'/>
</div>
<div style='width: 25%; float:right;'>
<b:section class='main' id='main-above-2' showaddelement='yes'/>
</div>
<div style='clear:both;'/>
</div>
<!-- Main Above Area End -->
<div class='region-inner main-inner'>
ขั้นตอนที่ 9. วิธีเพิ่มจำนวนคอลัมน์สำหรับใส่กล่อง Gadget
ถ้ารู้สึกว่าคอลัมน์สำหรับใส่กล่อง Gadget มีแค่สองอันมันน้อยไป ก็ใส่เพิ่มอีกได้
ซึ่งวิธีคือให้คัดลอกโค้ดที่มีอยู่แล้วนำไปวางต่อจากโค้ดเดิม จากนั้นก็ปรับหมายเลขและขนาดให้รวมกันได้ 100%
ตัวอย่างวิธีการเพิ่มจำนวนคอลัมน์เช่น ถ้าผมต้องการให้จากเดิมที่มีอยู่ 2 คอลัมน์ให้กลายเป็น 3 คอลัมน์ก็ทำได้โดยปรับโค้ดในขั้นตอนที่ 2 และ 3 ใหม่ดังนี้
ถ้ารู้สึกว่าคอลัมน์สำหรับใส่กล่อง Gadget มีแค่สองอันมันน้อยไป ก็ใส่เพิ่มอีกได้
ซึ่งวิธีคือให้คัดลอกโค้ดที่มีอยู่แล้วนำไปวางต่อจากโค้ดเดิม จากนั้นก็ปรับหมายเลขและขนาดให้รวมกันได้ 100%
ตัวอย่างวิธีการเพิ่มจำนวนคอลัมน์เช่น ถ้าผมต้องการให้จากเดิมที่มีอยู่ 2 คอลัมน์ให้กลายเป็น 3 คอลัมน์ก็ทำได้โดยปรับโค้ดในขั้นตอนที่ 2 และ 3 ใหม่ดังนี้
ปรับจุดที่หนึ่ง
แก้ไขโค้ดขั้นตอนที่ 2 ซึ่งแบบเดิมเขียนไว้ว่า
div#main-above-1.main.section,
div#main-above-2.main.section {
ให้กลายเป็นโค้ดใหม่ดังนี้
div#main-above-1.main.section,
div#main-above-2.main.section,
div#main-above-3.main.section {
ปรับจุดที่สอง
แก้ไขโค้ดขั้นตอนที่ 2 ซึ่งแบบเดิมเขียนไว้ว่า
div#main-above-1.main.section .widget,
div#main-above-2.main.section .widget {
ให้กลายเป็นโค้ดใหม่ดังนี้
div#main-above-1.main.section .widget,
div#main-above-2.main.section .widget,
div#main-above-3.main.section .widget {
ปรับจุดที่สาม
แก้ไขโค้ดขั้นตอนที่ 3 ตรงโค้ดกล่อง Gadget ซึ่งเดิมเขียนไว้ว่า
<div style='width: 50%; float:right;'>
<b:section class='main' id='main-above-2' showaddelement='yes'/>
</div>
โดยคัดลอกโค้ดดังกล่าว จากนั้นก็เปลี่ยนหมายเลขลำดับให้กลายเป็นแบบใหม่ โดยเพิ่มเลขจำนวนลงไปจากเลข 2 กลายเป็นเลข 3 ซึ่งเขียนได้ว่า
<div style='width: 50%; float:right;'>
<b:section class='main' id='main-above-3' showaddelement='yes'/>
</div>
จากนั้นก็แล้วนำโค้ดที่แก้ไขแล้วไปวางต่อท้ายจากของเดิมเป็นดังนี้
<div style='width: 50%; float:right;'>
<b:section class='main' id='main-above-2' showaddelement='yes'/>
</div>
<div style='width: 50%; float:right;'>
<b:section class='main' id='main-above-3' showaddelement='yes'/>
</div>
ปรับจุดที่สี่
ขณะนี้กล่องทั้ง 3 ใบจะมีการแบ่งสัดส่วนเป็น 50%, 50%, 50% ตามลำดับ
แต่ผมต้องการให้แบ่งเป็น 3 ส่วนจึงแก้ไขการแบ่งสัดส่วนเป็น 33%, 34%, 33% ตามลำดับ จะได้ผลดังนี้
หรืออาจลองปรับการแบ่งสัดส่วนเป็น 75%, 25%, 100% ก็จะได้ผลดังนี้
ซึ่งถ้าใช้วิธีนี้ก็จะเพิ่มจำนวนกล่องได้เรื่อยๆ
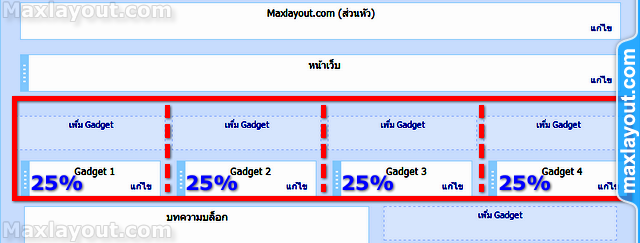
เช่น ตัวอย่างการแบ่งสัดส่วนแบบสี่กล่องใบละ 25% ดังนี้
ขั้นตอนที่ 10. สามารถซ่อนการแสดงผลกล่อง Gadget นี้ให้มองเห็นแค่ในหน้าแรกหรือหน้าบทความก็ได้
โดยแทนที่โค้ดที่เขียนว่า
]]></b:skin>
ด้วยโค้ดแบบใดแบบหนึ่งดังนี้
ทำให้ผู้ชมมองไม่เห็นขณะอยู่ในหน้าแรก
]]></b:skin>
<b:if cond='data:blog.pageType == "index"'>
<style>
.main-above-outer {
display: none;
}
</style>
</b:if>
ทำให้ผู้ชมมองไม่เห็นขณะอยู่ในหน้าบทความ
ทำให้ผู้ชมมองไม่เห็นขณะอยู่ในหน้าบทความ
]]></b:skin>
<b:if cond='data:blog.pageType != "index"'>
<style>
.main-above-outer {
display: none;
}
</style>
<b:if cond='data:blog.pageType != "index"'>
<style>
.main-above-outer {
display: none;
}
</style>
</b:if>
หรืออาจดูกำหนดเงื่อนไขในการแสดงผลแบบอื่นได้ที่ลิงก์นี้ครับ
http://tip.maxlayout.com/2012/11/targeting-specific-pages-urls-with-conditional-tags.html
หรืออาจดูกำหนดเงื่อนไขในการแสดงผลแบบอื่นได้ที่ลิงก์นี้ครับ
http://tip.maxlayout.com/2012/11/targeting-specific-pages-urls-with-conditional-tags.html

















2 ความคิดเห็น:
สุดยอดบทความแห่งปี สำหรับผม กดไลท์ 100 ครั้งเลยครับ
กำหนดแล้วภาพมันล้น ออกไปด้านข้าง อะครับ
จะแก้ยังไงดีครับ
ขอบคุณครับ
แสดงความคิดเห็น
หมายเหตุ: มีเพียงสมาชิกของบล็อกนี้เท่านั้นที่สามารถแสดงความคิดเห็น